In-app icons design#
Interface Icons#
Interface icons communicate either status or action displays, such as battery level or an alarm, whilst also enabling the user to perform actions like opening a menu, sharing content or print a document. The interface icons are located in the top bar or in-app icons, such as in the Header or the menus.





See a list of the icons. available in the system.
Color#
Interface icons can be colourized in qml therefore are designed in #808080 color.
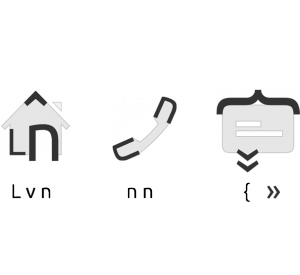
Font#
To provide a consistent look to the UI and to make the Suru icons distinctive, the design is based on the same patterns as the Ubuntu font. The font patterns can applied to the symbol to define its contours.

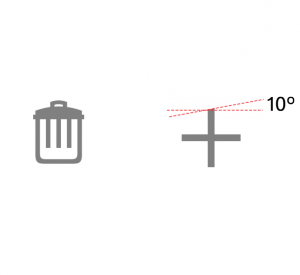
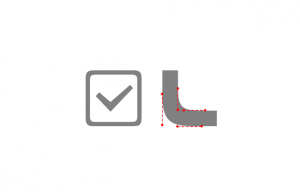
Strokes#
Stroke ends are squared but the upper end of vertical strokes is slightly oblique with a +10º angle.

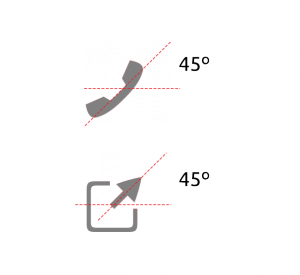
Rotation#
When they are not horizontal or vertical, objects are oriented along a +45º axis.

Corners#
Curved corners are preferred if possible. The following picture shows a zoom on the default outer and inner curvatures, with nodes and Bezier handle. The default curvature can be scaled down when the shape is smaller.

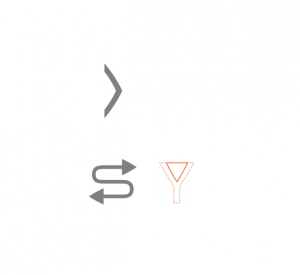
Arrows#
A chevron symbol is used for navigation arrows. The arrowhead is an isosceles triangle where the two equal sides are slightly curved (following the pattern of the Y character).

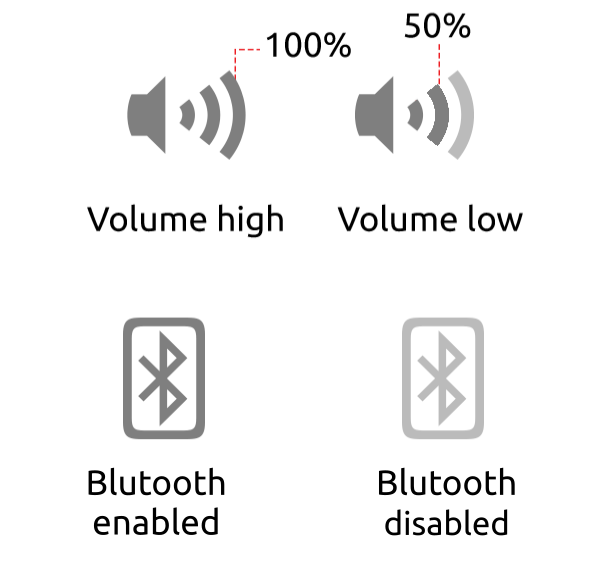
Opacity#
50% opacity is used to reflect the status of an indicator. In case of a double space (enabled and disabled, for example), the opacity of the whole icon changes. When the status allows a range of values, the opacity of a single portion of icon can be altered.

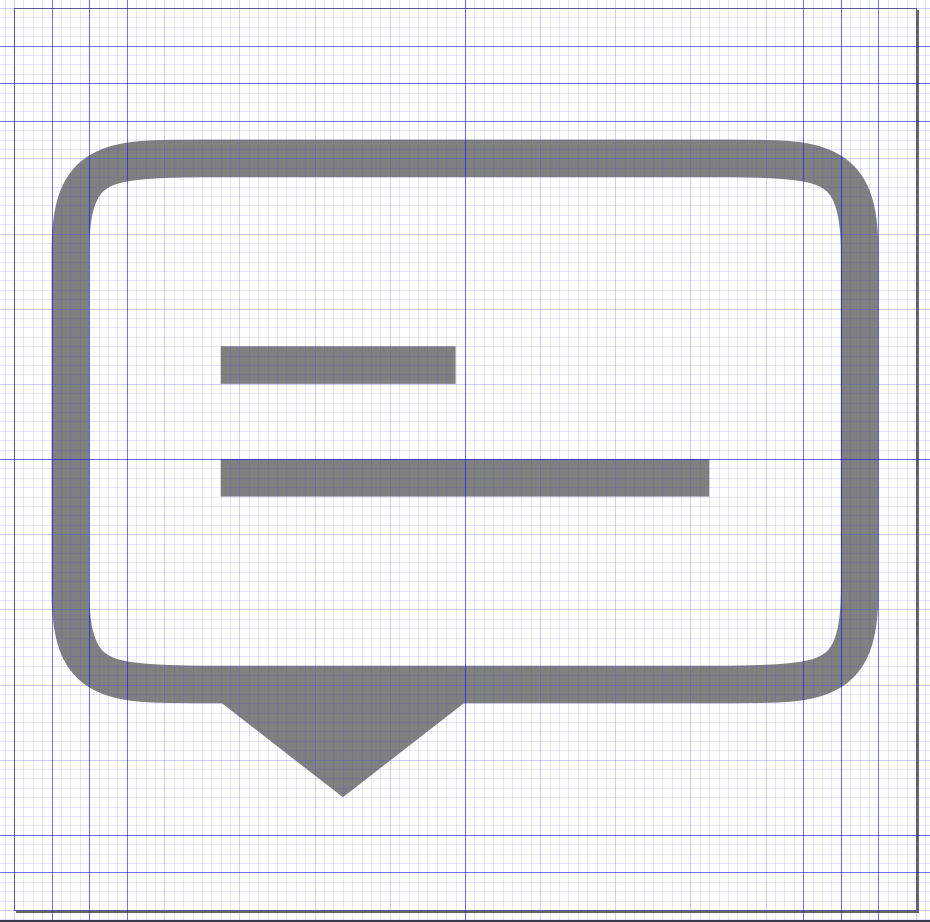
Grid#
Interface icons are designed for 96x96 pixels, with at least 4 pixels of margin on every side.