Presenting data#
List Items#
List items can be used to make up a list of ordered scrollable items that are related to each other.

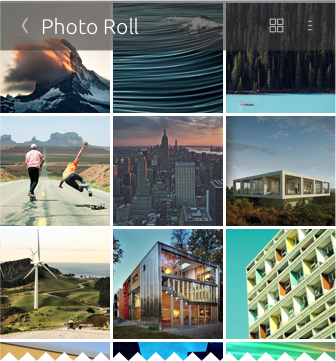
When images or icons are presented without text or actions, it would make more sense to show them inside a grid rather than a list; like in a photo gallery.

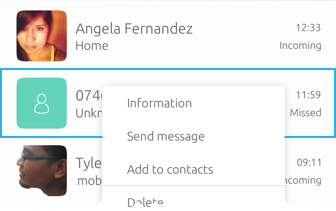
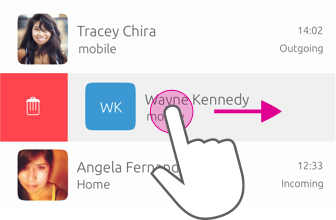
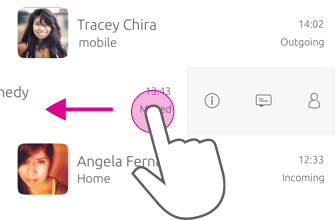
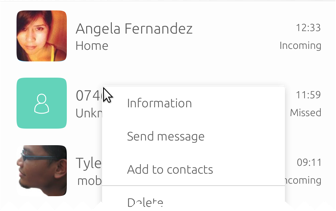
Items in a list can have actions that can be placed in a context menu. The context menu can be accessed in two ways: by swiping or right-clicking the list item.
The actions are placed within two categories: leading for negative actions and trailing for positive actions.
Touch swiping#


Mouse right click#

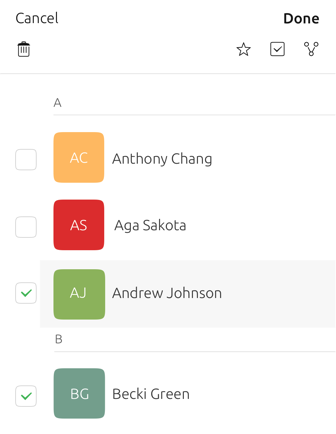
Lists in edit mode#
Edit mode allows users to modify a particular item or multiple items at once.
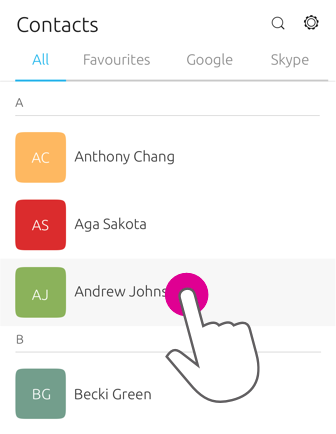
You can use edit mode to allow users to multi-select, rearrange or delete items inside a list. When edit mode is entered the whole screen becomes an edit state and the header will show associated editing actions for the content. Alternatively, if the user long presses an item a context menu will show the associated editing actions too.


Layout of detailed list items#

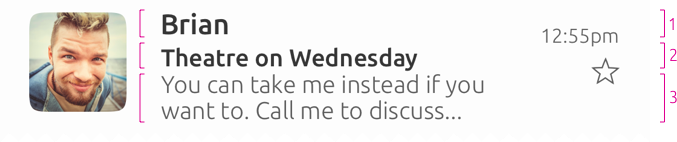
1 line – Title
1 line – Subtitle
2 lines – Summary