Main actions#
Main actions are displayed in the corresponding header of the Page. The header should show only relevant actions to the current page.
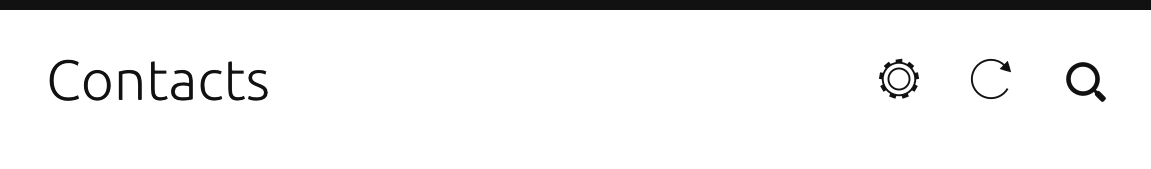
Main page of Contacts app shows:

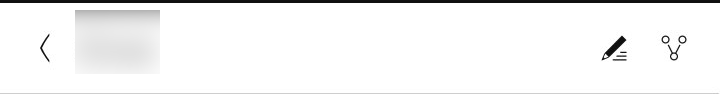
When viewing a single contact, only relevant actions are shown:

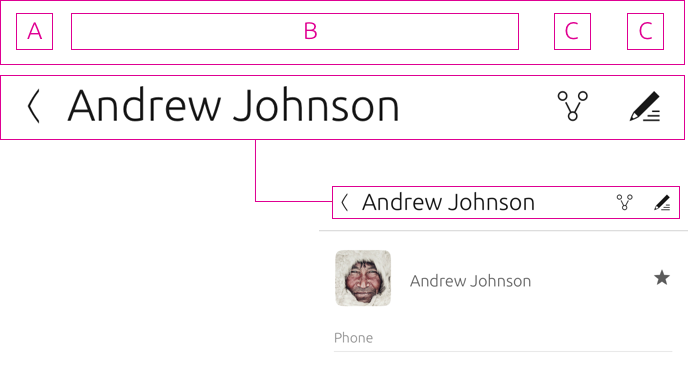
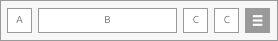
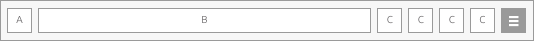
Slots#
The header contains a number of slots that can hold actions or navigational options. Depending on the surface or window size, additional slots can be added to show the actions otherwise hidden in drawers.

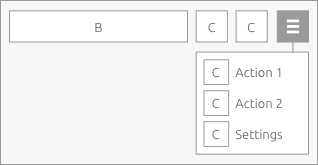
Action Drawer#
Actions will be placed into an action drawer when there are no available slots to house them. However, when your app is on a larger surface, like on a desktop, then actions will appear in the slots.

Responsive layout#
As the header gains width across screen sizes, additional slots become visible and actions in the drawer will appear automatically.
3 slot layout#

4 slot layout#

5 slot layout#

6 slot layout#


Medium to large screens#
The maximum number of visible action slots in a convergent environment is 6. If this is exceeded then additional actions will migrate to the action drawer.
Simple#
Keep in mind to keep a clean design. The simpler, the better.