Import à partir du centre de contenus et de l’expéditeur de liens#
"hooks": {
"openstore": {
"apparmor": "openstore/openstore.apparmor",
"desktop": "openstore/openstore.desktop",
"urls": "openstore/openstore.url-dispatcher",
"content-hub": "openstore/openstore-contenthub.json"
}
},
Dans le guide précédent, nous avons eu un aperçu du fonctionnement du centre de contenus. Dans ce guide, nous allons voir comment l’expéditeur de liens (URLdispatcher) fonctionne et comment gérer les données importées à partir du centre de contenus.
Gérer les données provenant du centre de contenus#

Application OpenStore de open-store.io#
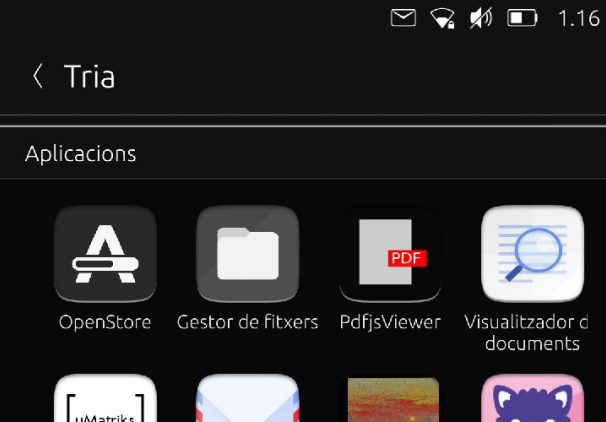
Une des manières les plus simples de tester une application est de vous envoyer un paquet Click de test sur Telegram et d’ouvrir ce fichier avec l’OpenStore à partir du centre de contenus :

Si vous appuyez sur l’application OpenStore, celle-ci s’ouvrira et vous demandera si vous voulez installer le paquet Click. Jetons un œil au code principal de l’application dans le fichier Main.qml pour voir de quoi il est constitué :
Connections {
target: ContentHub
onImportRequested: {
var filePath = String(transfer.items[0].url).replace('file://', '')
print("Should import file", filePath)
var fileName = filePath.split("/").pop();
var popup = PopupUtils.open(installQuestion, root, {fileName: fileName});
popup.accepted.connect(function() {
contentHubInstallInProgress = true;
PlatformIntegration.clickInstaller.installPackage(filePath)
})
}
}
Vous voyez cet élément « Connections » qui vise le centre de contenus ? Lorsqu’il reçoit le signal « onImportRequested », il prend le lien de la donnée envoyée par le centre de contenus (transfer.items[0].url est le lien de la première donnée envoyée) et ouvre une boîte de dialogue (PopUp) pour permettre à l’utilisateur/trice d’installer le paquet Click.
Qu’est-ce donc que “URLdispatcher” ?#
“URL dispatcher” est un composant logiciel, similaire au “Content Hub”, qui vous facilite la vie en choisissant pour un protocole, l’application qui lui est le mieux adaptée. Par exemple : il est préférable d’ouvrir le navigateur Internet quand on sélectionne une adresse utilisant le protocole http. Si on sélectionne un lien cartographique, il est pratique de l’ouvrir avec l’application uNav ou un lien Twitter dans l’application Twitter ! Comment cela fonctionne-t-il ?
URLdispatcher sélectionne quelle application (en fonction du fichier manifest.json) ouvrira un lien donné.

Voyons à quoi notre application de navigation ressemble de l’intérieur. Le manifeste de uNav présente des accroches pour URLdispatcher dans le code de manifest.json:
1 [
2 {
3 "protocol": "http",
4 "domain-suffix": "map.unav.me"
5 },
6 {
7 "protocol": "http",
8 "domain-suffix": "unav-go.github.io"
9 },
10 {
11 "protocol": "geo"
12 },
13 {
14 "protocol": "http",
15 "domain-suffix": "www.openstreetmap.org"
16 },
17 {
18 "protocol": "http",
19 "domain-suffix": "www.opencyclemap.org"
20 },
21 {
22 "protocol": "https",
23 "domain-suffix": "maps.google.com"
24 }
25 ]
Cela signifie qu’un lien qui ressemble à http://map.unav.me/xxxxx,xxxxx sera ouvert dans uNav. Et cela est défini dans les lignes 2 et 3, où le protocole http suivi de map.unav.me est recherché.
De plus, un lien formatté geo:xxx,xxx devrait s’ouvrir dans uNav, comme cela est défini en ligne 11.
Et comment gérons-nous le lien reçu ?#
Après que URLdispatcher a envoyé le lien à l’application correspondante, nous devons gérer ce lien dans l’application ciblée. Voyons comment faire cela :
Dans le fichier QML principal, nous devons ajouter du code pour savoir quoi faire avec le lien expédié. Commencez par ajouter un élément d’argument qui gère le lien , tel que cela est fait par exemple dans l’application Linphone. Nous ajoutons également une connexion au gestionnaire de liens avec un élément de connexion ayant comme cible UriHandler.
Connections {
target: UriHandler
onOpened: {
console.log('Open from UriHandler')
if (uris.length > 0) {
console.log('Incoming call from UriHandler ' + uris[0]);
showIncomingCall(uris[0]);
}
}
}
Ce code gérera un lien de la forme ``linphone://sip:xxx@xxx.xx``lorsque l’application sera ouverte. Mais que devons-nous faire pour gérer ce lien lorsque l’application est fermée ?
Nous devons ajouter un petit code supplémentaire qui couvrira deux cas de figure : 1) Nous recevons un lien 2) Nous recevons plus d’un lien
Vérifions si Qt.application.arguments n’est pas vide et dans ce cas, si un argument correspond à notre format URI.
Component.onCompleted: {
//Check if opened the app because we have an incoming call
if (Qt.application.arguments && Qt.application.arguments.length > 0) {
for (var i = 0; i < Qt.application.arguments.length; i++) {
if (Qt.application.arguments[i].match(/^linphone/)) {
console.log("Incoming Call on Closed App")
showIncomingCall(Qt.application.arguments[i]);
}
}
}
//Start timer for Registering Status
checkStatus.start()
}
N’oublions pas de vérifier que %u (pour recevoir 1 URL) ou %U (pour recevoir 1 ou plusieurs URL) est présent sous la ligne Exec dans le fichier .desktop de l’application.
Tools#
From command line, lomiri-url-dispatcher-dump command will give you the full list of registered protocol schemes and their corresponding app.
Another usefull tool, but not installed by default on devices is lomiri-url-dispatcher-tools, it allows you to simulate a call from a third party app. e.g: lomiri-url-dispatcher https://youtu.be/CIX-a-i6B1w will launch youtube webapp.
To install, it make your partition writable (sudo mount -o rw,remount /) and install it via sudo apt install lomiri-url-dispatcher-tools
Que se passe-t-il si le même type de lien est défini dans plus d’une application ?#
C’est une très bonne question. Que se passe-t-il si nous appuyons sur un lien Twitter ? Un tel lien est-il géré par URLdispatcher comme un protocole http ou le protocole http://twitter ?
Que se passe-t-il si le même protocole est défini pour deux applications ?
Il est temps maintenant d’effectuer quelques tests et de partager les résultats dans le guide suivant.