Le centre de contenus - trucs et astuces#

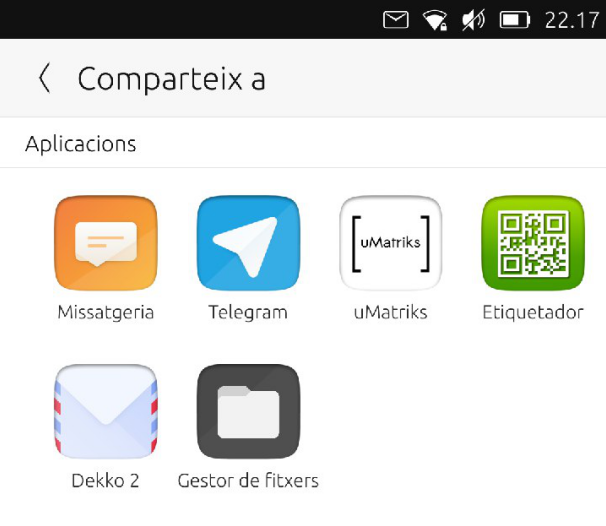
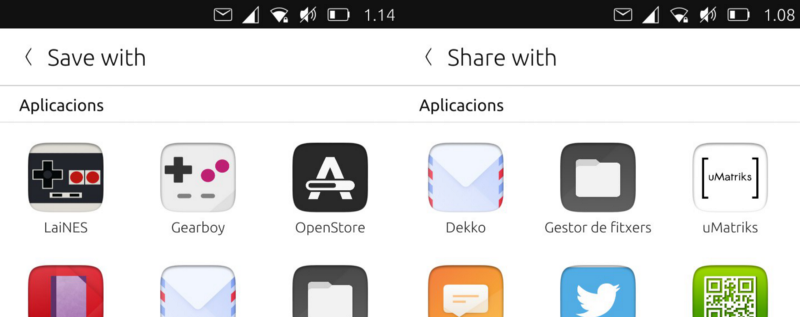
Page de partage du centre de contenus#
Sur Ubuntu Touch, les applications sont confinées. Une façon de partager des fichiers entre elles est de passer par le centre de contenus, une partie du système qui s’occupe de l’import, de l’export et du partage de fichiers.
Différentes manières de partager le contenu#
Comme nous pouvons le voir dans la `documentation du centre de contenus<https://api-docs.ubports.com/sdk/apps/qml/Ubuntu.Content/ContentHandler.html#detailed-description>`_, il existe plusieurs manière de gérer le fichier à partager :
ContentHandler.Source(L’application sélectionnée va être la source du fichier à importer)ContentHandler.Destination(L’application sélectionnée sera la destination du fichier exporté)ContentHandler.Share(L’application sélectionnée va être la destination pour le fichier exporté, qui va ensuite être partagé)
Import#

Créateur d’applications Web dans l’OpenStore#
En regardant le code du créateur d’applications Web, nous trouvons le code pour importer une image à utiliser en tant qu’icône. Un appui sur le champ ouvre le centre de contenus qui nous laisse choisir à partir d’où importer l’image (voir le code source du créateur d’applications Web)
ContentPeerPicker {
anchors { fill: parent; topMargin: picker.header.height }
visible: parent.visible
showTitle: false
contentType: picker.contentType //ContentType.Pictures
handler: picker.handler //ContentHandler.Source
ContentPeerPicker est l’élément qui affiche les applications.
var importPage = mainPageStack.push(Qt.resolvedUrl("ImportPage.qml"),{"contentType": ContentType.Pictures, "handler": ContentHandler.Source})
contentType` est passé dans Main.qml comme ContentType.Pictures. Ainsi, nous ne verrons que les applications à partir desquelles nous ne pouvons importer que des images. handler est passé dans la même ligne que ContentHandler.Source. Comme nous voulons importer une image de l’application sélectionnée dans le Hub de Contenu.
Export#

Gelek dans l’OpenStore#
Dans Gelek, nous allons terminer avec quelques parties sauvegardées que nous voulons enregistrer sur notre appareil ou partager avec nous-même (dans Telegram pour les enregistrer ensuite sur notre ordinateur).

L’appui sur l’icône de téléchargement ouvrira le centre de contenus pour enregistrer le fichier de jeu (qui est en réalité un export).
Le fichier de jeu est un fichier de type glksave. Nous allons dire au centre de contenus que nous envoyons un fichier de type All (Tout) (voir le code de la page d’installation).
ContentPeerPicker {
anchors { fill: parent; topMargin: picker.header.height }
visible: parent.visible
showTitle: false
contentType: ContentType.All
handler: ContentHandler.Destination
onPeerSelected: {
contentType est ContentType.All, nous verrons donc uniquement les applications qui sont capables de recevoir des types de fichiers non marqués. handler est ContentHandler.Destination, l’application sélectionnée devrait donc stocker la partie enregistrée.
Nous enregistrerons la partie sauvegardée dans le dossier de notre choix en appuyant sur le gestionnaire de fichiers.
Attendez un instant : pourquoi des applications différentes ?#

Centre de contenus : exporter ou partager#
Chaque développeur peut décider des règles que chaque application suivra en relation avec le Hub de Contenu. Pourquoi l’OpenStore est-il affiché comme destination d’une exportation ?
Vérifions son manifest.json
"hooks": {
"openstore": {
"apparmor": "openstore/openstore.apparmor",
"desktop": "openstore/openstore.desktop",
"urls": "openstore/openstore.url-dispatcher",
"content-hub": "openstore/openstore-contenthub.json"
}
},
Le code qui précède précise que les hooks pour l’application nommée "openstore" relativement au "content-hub" doivent suivre les règles définies dans openstore-contenthub.json
{
"destination": [
"all"
]
}
Cela signifie, l’Openstore sera la destination de tout les ContentTypes.
Qu’en est-il d’uMatriks? Regardons son content-hub.json
{
"destination": [
"pictures",
"documents",
"videos",
"contacts",
"music"
],
"share": [
"pictures",
"documents",
"videos",
"contacts",
"music"
],
"source": [
"pictures",
"documents",
"videos",
"contacts",
"music"
]
}
Alors, avec cet exemple, uMatriks pourra devenir l’application de destination, source et de partage pour toute sorte de ContentType. Qu’en est-il des autres hooks dans le manifest.json? Cela est abordé dans le guide suivant.