Дизайн иконок приложений#
Вся система и приложения выполнены по правилам принципам дизайна Suru, авторы которых - компания Canonical и`Samuel Hewitt <https://samuelhewitt.com>`__.
Философия дизайна и стиль Suru#
Suru ведет своё происхождение из японской культуры.
В элементах оформления Suru угадываются идеи оригами.
Бумага - материал универсальный. Она может принимать разнообразные формы, как объемные трехмерные, так и двухмерные.
Suru дает точную и органичную структуру интерфейсу Ubuntu Touch. Четкие линии и различный уровень прозрачности напоминают острую кромку листов бумаги и их текстуру.
Советы по оформлению пиктограмм и знаков приложений#
Понятный дизайн#
Иконка приложения должна давать представление о программе, для чего она предназначена или для какой службы выпущена.

Отличительные формы#
В зависимости от изображения на иконке, от его перспективы и детализации, может быть трудно понять, что именно изображено. Телевизор может выглядеть как коробка, экран компьютера, пульт - как телефон и так далее.

Детали#
На хорошо прорисованный значок приятно смотреть, это говорит о внимании к мелочам и качестве приложения. Однако это может запутать пользователя или создавать трудности людям с ослабленным зрением. Покажите, что мелочи важны, но старайтесь не перегружать иконку.

Цвета#
Лучше использовать разные цвета, чтобы выделить иконку программы. Чтобы значки и детали были заметны, нужно сделать их контрастными.

Цветовые оттенки (градиент)#
Если иконка использует градиентную расцветку, лучше использовать цвета, которые немного отличаются друг от друга, чтобы цветовая палитра изменялась плавно. Например:

Композиция#
Иконки Suru состоят из простых геометрических фигур. Фон обычно представляет собой цветную поверхность с пиктограммой, также состоящей из плоских фигур, «плавающей» над поверхностью.

Эффект линии сгиба#
Как и в фигурках оригами, у некоторых иконок Suru есть едва видимая складка. Во многих значках это одна горизонтальная или вертикальная линия, но иногда на пиктограмме можно видеть несколько линий сгиба.
Линия сгиба создается путем наложения белого или черного многоугольника с очень низким значением параметра «непрозрачность» (обычно от 1% до 10%).


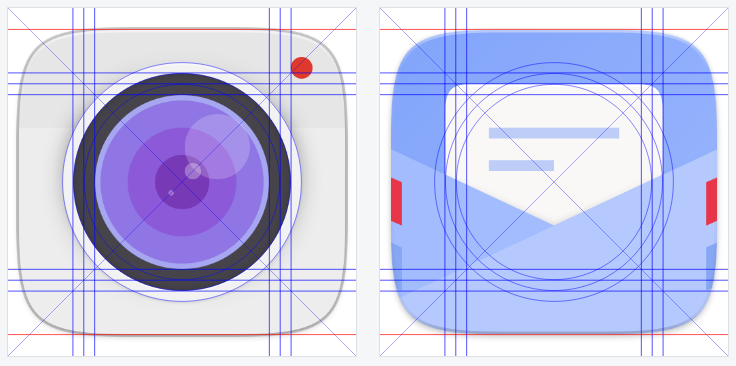
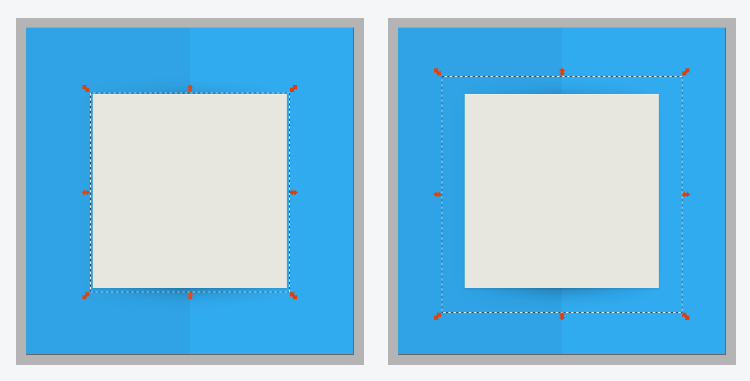
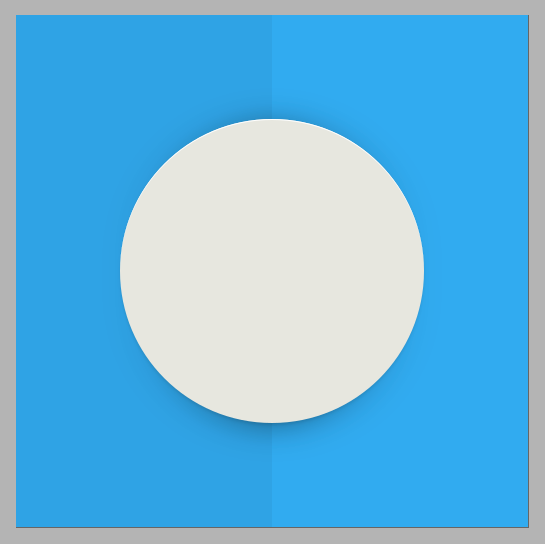
Сетка#
Использование макетной сетки обеспечивает одинаковое оформление всех иконок и заставляет разработчиков резервировать область для фона значка для равномерного заполнения вокруг пиктограммы.

Обратите внимание, что круглые элементы немного больше прямоугольных элементов сетки. Такое оформление необходимо, чтобы компенсировать оптическую иллюзию, когда круглые объекты кажутся меньше прямоугольных объектов тех же размеров.
Сетка на устройстве#
При разработке дизайна с учетом общей пиксельной сетки очень важно иметь четкие и чистые значки. Поскольку большинство значков на рабочем стол могут быть 4-х типов (16x16, 24x24, 32x32, 48x48, 256x256), лучше всего использовать пиксельную сетку с линиями каждые 4 пикселя и рисовать в этой сетке.
Тени#
Часто значок Suru рисуется с двумя отдельными наборами теней: один для пиктограммы, чтобы создать эффект тени, а второй - под общей формой значка.
Эффект падающей тени на центральной пиктограмме представляет собой комбинацию двух теней, идентичных по форме пиктограмме:
форма rgba (0,0,0,0.1) с вертикальным смещением 2 пикселей и размытием 1%
форма тени rgba (0,0,0,0.4) с вертикальным смещением 4 пикселей и размытием 10%

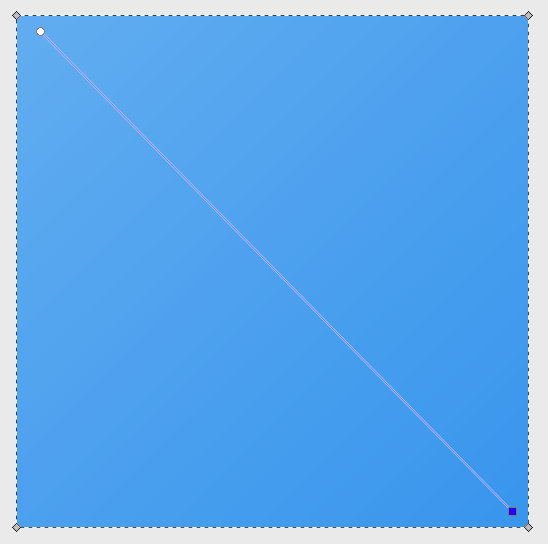
Если присутствует эффект линии сгиба, вторая тень рисуется с использованием линейного градиента. Во время прорисовки делаются три точки, позиции которых соответствуют местоположению линии сгиба.
Световые эффекты#
Пиктограммы имеют очень слабую (1 пиксель) белую подсветку по верхнему краю. Чтобы добиться этого эффекта, включите две абсолютно белых копии основной формы пиктограммы и переместите одну копию формы на 1 пиксель вниз и совместите две формы так, чтобы остался «край», который вы можете выровнять по верхнему краю пиктограммы. При необходимости процесс можно повторить.

В зависимости от цвета элемента пиктограммы можно изменять прозрачность световых эффектов. Например, при использовании ярких основных цветов нет необходимости использовать световые эффекты.
Сетки и другие ресурсы можно найти в этом gitlab-репозитории.