Design dell’icona dell’App#
L’intero sistema e le applicazioni seguono i principi di progettazione Suru avviati da Canonical e Samuel Hewitt.
Filosofia del design e significato di Suru#
Suru allude alla cultura giapponese.
Il disegno di Suru è ispirato dagli origami.
La carta può essere utilizzata in due e tre forme dimensionali, perché è trasferibile e diversificata.
Suru porta una struttura precisa ma organica all’interfaccia Ubuntu Touch. Le linee taglienti e i diversi livelli di trasparenza evocano i bordi e la consistenza della carta.
Suggerimenti per il designo dell’Icona dell’App#
Disegno descrittivo#
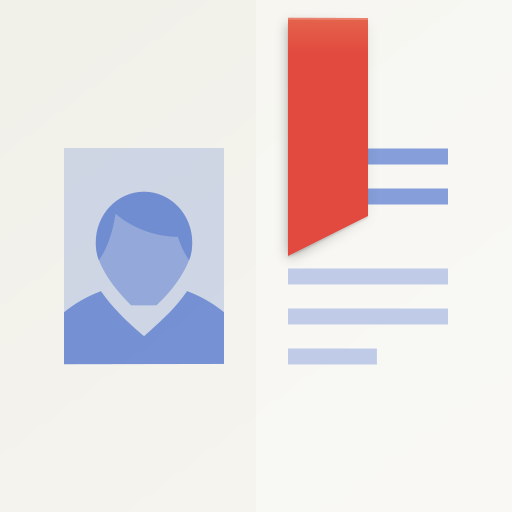
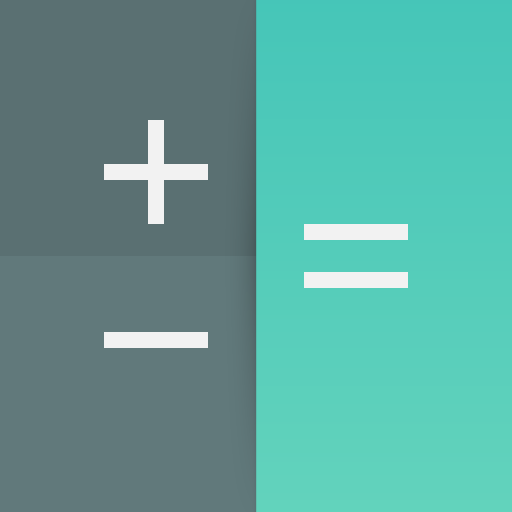
L’icona che si sceglie per la vostra app dovrebbe descrivere ciò che la vostra applicazione è circa, che cosa fa, o che servizio è lì per in modo riconoscibile.

Forme distintive#
A seconda dell’oggetto che si sceglie di mostrare nell’icona, sulla prospettiva, l’illuminazione e altri fattori, potrebbe essere difficile riconoscere quello che si sta cercando di descrivere. Una TV potrebbe sembrare una scatola, o uno schermo del computer, un telecomando come un telefono, ecc.

Dettagli#
Un’icona dettagliata è molto bella da guardare da come mostra la qualità e l’occhio per le piccole cose. Potrebbe aggiungere confusione però, soprattutto nelle dimensioni più piccole o per le persone che hanno la vista compromessa. Mostra ciò che è necessario, fai attenzione ai dettagli, ma non sovraccaricare l’icona.

Colori#
Usa colori distintivi, rendi la tua icona un po” in risalto e dalle la forma in sufficiente contrasto per essere visibile.

Gradienti#
Se dovessi aggiungere un gradiente alla tua icona, usa solo colori leggermente diversi l’uno dall’altro in modo che il cambiamento non sia troppo drammatico. Per esempio:

Composizione#
Le icone Suru sono composte da semplici forme geometriche. Lo sfondo è di solito una superficie colorata con il pittogramma, composto anche da forme piatte, “floating” sopra di esso.

L’effetto pieghevole#
In linea con il motivo origami, alcune icone Suru hanno una piega implicita. In molte icone questa è una singola linea orizzontale o verticale, ma a volte la linea di piega corrisponde o allinea con elementi del pittogramma.
La piega è disegnata creando un sovrapposizione di un poligono bianco o nero di opacità molto bassa (di solito tra 1% ~ 10%).


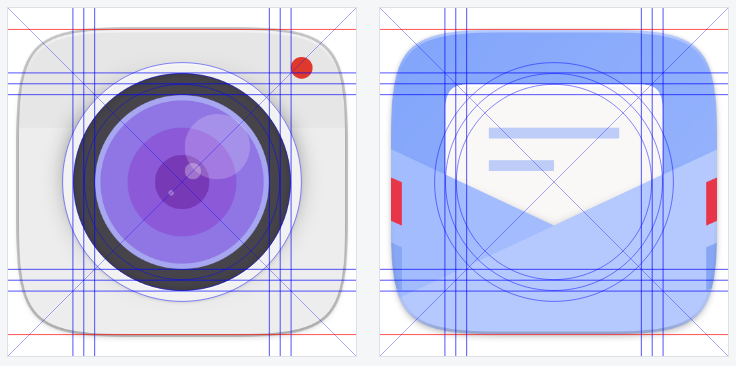
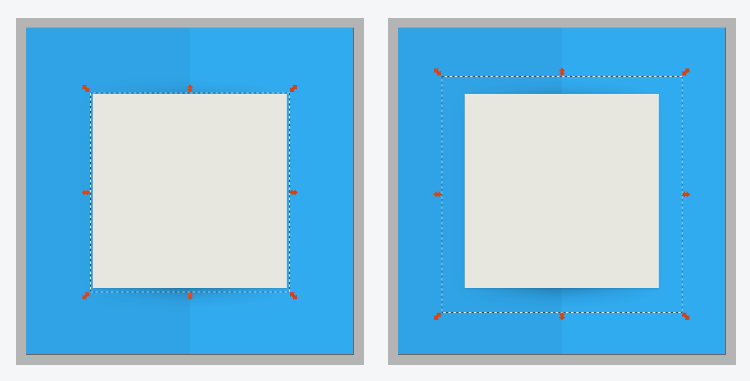
Griglie#
L’uso di un layout a griglia garantisce la coerenza tra tutte le icone e obbliga a riservare un’area per lo sfondo dell’icona per un padding uniforme intorno al pittogramma.

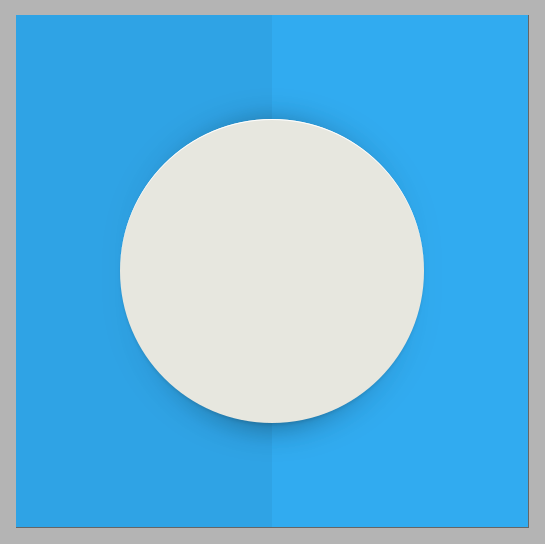
Si noti che gli elementi circolari sono leggermente più grandi degli elementi rettangolari della griglia; questo superamento è necessario per compensare l’illusione ottica per cui gli oggetti circolari appaiono più piccoli degli oggetti rettangolari delle stesse dimensioni.
Griglia di unità#
Progettare tenendo conto di una griglia di pixel è fondamentale per avere icone nitide e pulite. Poiché la maggior parte delle icone del desktop ha dimensioni pari a un fattore quattro (16x16, 24x24, 32x32, 48x48, 256x256), la pratica migliore è quella di utilizzare una griglia di pixel con linee ogni 4 pixel e di disegnare su quella griglia.
Ombre#
Spesso un’icona Suru viene disegnata con due serie distinte di ombre, una per il pittogramma per creare un effetto di ombra a goccia e una seconda sotto la forma complessiva dell’icona.
L’effetto ombra sul pittogramma centrale è una combinazione di due ombre di forma identica al pittogramma:
una forma che è rgba(0,0,0,0,0.1) con uno spostamento verticale di 2 pixel e una sfocatura dell’1%
una forma che è rgba(0,0,0,0,0.4) con uno spostamento verticale di 4 pixel e una sfocatura del 10%

Se è presente l’effetto piega, la seconda ombra viene disegnata utilizzando un gradiente lineare con tre stop le cui posizioni corrispondono alla posizione della piega dello sfondo.
Evidenziazioni#
I pittogrammi hanno un’evidenziazione bianca sempre più leggera (1 pixel) lungo il bordo superiore. Per fare ciò, creare 2 copie bianche solide della forma principale del pittogramma e spostare una copia di 1 pixel verso il basso e “differenziare” le due in modo che ciò che rimane sia un “bordo” da allineare alla parte superiore del pittogramma. Ripetere se necessario.

A seconda del colore dell’elemento del pittogramma, è possibile variare l’opacità dell’evidenziazione. Ad esempio, se il pittogramma utilizza colori primari e brillanti, non c’è bisogno di un’evidenziazione.
Le griglie e altre risorse si trovano in questo repository gitlab.