Dialoghi#
Una finestra di dialogo è un modo per informare l’utente su avvisi importanti o lasciargli completare una singola azione.
I dialogi dovrebbero essere inequivocabili e concisi nella loro formulazione. Solo la più comune, o principale, azione dovrebbe essere evidenziata con il colore. L’azione principale deve essere posizionata più in alto nelle finestre di dialogo verticali o più in basso nelle finestre di dialogo orizzontali.
Le azioni principali possono essere positive, negative o neutrali. Le azioni positive aggiungono qualcosa ai loro soggetti. Azioni negative rimuovere, eliminare o altrimenti apportare modifiche che non possono essere facilmente annullate. Le azioni neutre non aggiungono o tolgono dal soggetto, ma fanno comunque un cambiamento.
L’azione principale deve essere evidenziata utilizzando theme.palette.normal.negative` se è distruttivo, theme.palette.normal.positive se è positivo, o theme.palette.normal.focus se è neutro. Le opzioni rimanenti dovrebbero essere grigi, senza definire una proprietà a tema di colore.

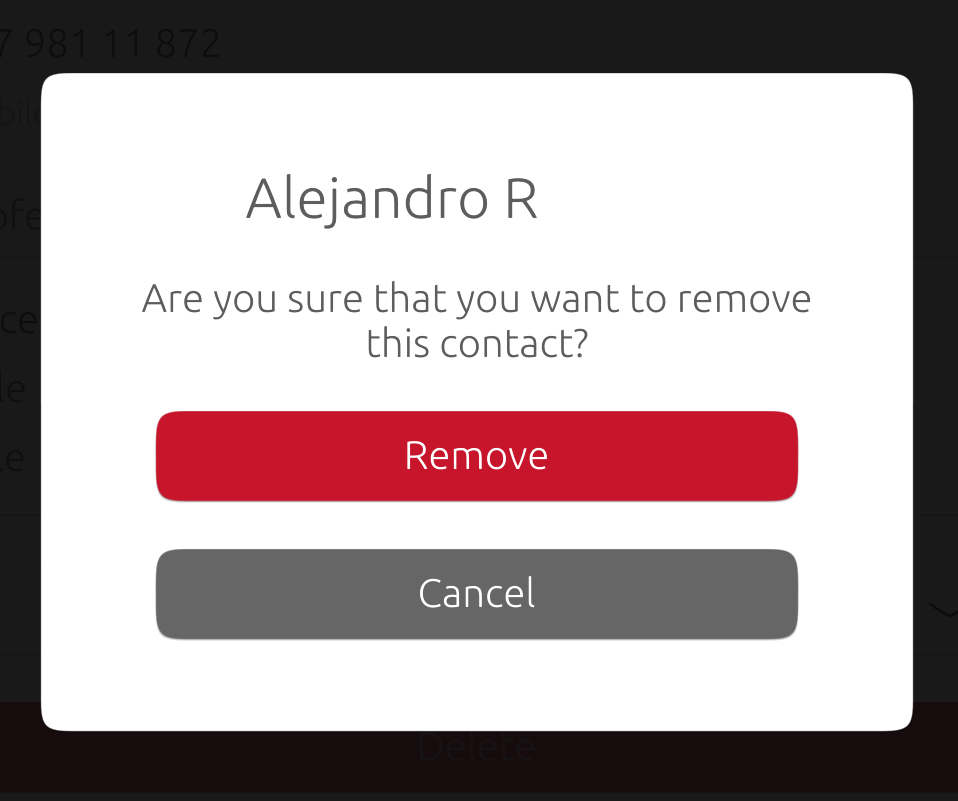
I dialoghi dovrebbero riprendere le azioni, non chiedere un sì o nessuna domanda. Ad esempio, l’utente ha selezionato un’opzione per eliminare un contatto. La finestra di dialogo dovrebbe chiedere: «Sei sicuro di voler eliminare questo contatto?» Le opzioni dovrebbero quindi essere «Delete», un’azione negativa colorata in rosso, e «Cancel», colorata in grigio.
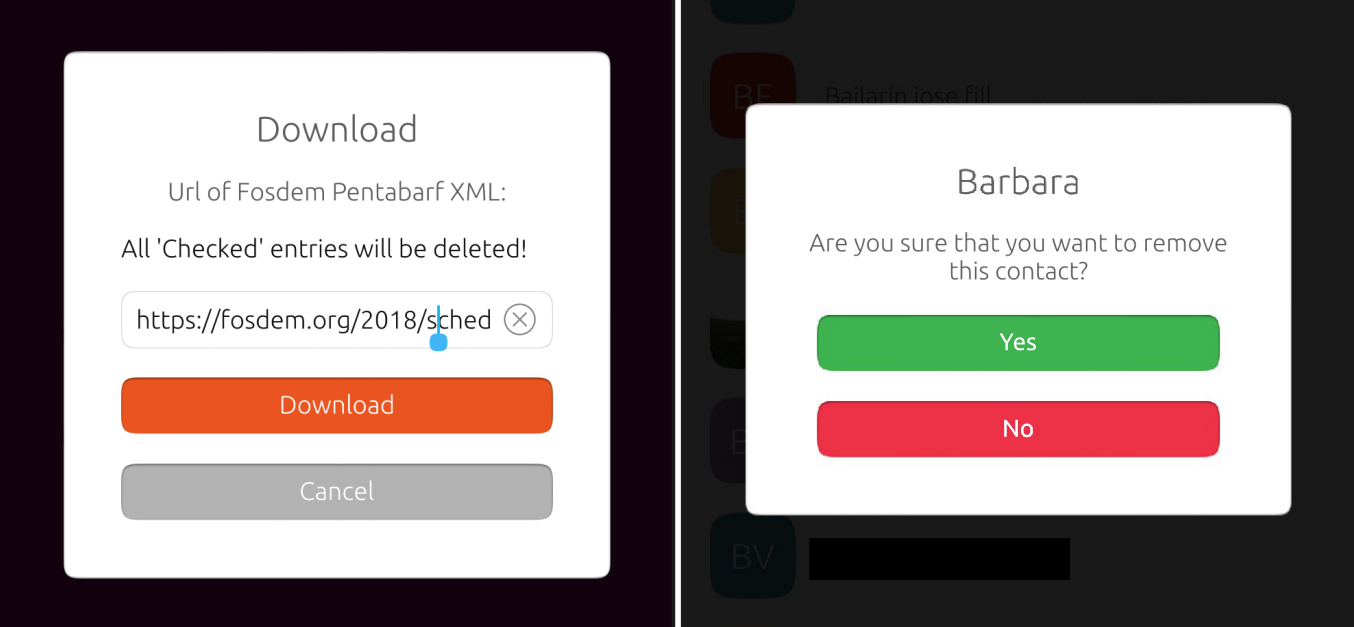
Esempi di design da evitare#

Sinistra: bottone di download usa il vecchio colore di focus, il bottone di cancellazione (azione secondaria) usa il vecchio colore grigio.
Giusto: Dialog utilizza risposte generiche, entrambi i pulsanti colorati come azioni principali con il significato di colore confuso: « il’No” causerà un’azione irreversibile, e “Sì” causerà un’azione additiva?»