Dialoge#
Ein Dialog ist eine Art den Nutzer wichtige Informationen zukommen zu lassen oder um ihn eine einzelne Aktion abschließen zu lassen.
Dialoge sollten eindeutig und präzise formuliert sein. Nur die häufigste oder die Hauptaktion sollte mit Farbe hervorgehoben werden. Die Hauptaktion sollte in vertikalen Dialogen ganz oben oder in horizontalen Dialogen ganz rechts platziert werden.
Hauptaktionen können positiv, negativ oder neutral sein. Positive Aktionen fügen etwas zum Subjekt hinzu. Negative Aktionen entfernen, löschen oder machen andere Änderungen, die nichtmehr so einfach Rückgängig zu machen sind. Neutrale Aktionen fügen nichts hinzu oder entfernen vom Subjekt, machen aber eine Änderung.
Die Hauptaktion sollte die Hervorhebung theme.palette.normal.negative verwenden wenn sie negativ ist, theme.palette.normal.positive wenn sie positiv ist, oder theme.palette.normal.focus wenn sie neutral ist. Die verbleibenden Optionen sollten grau sein, ohne definierte Farbgebung.

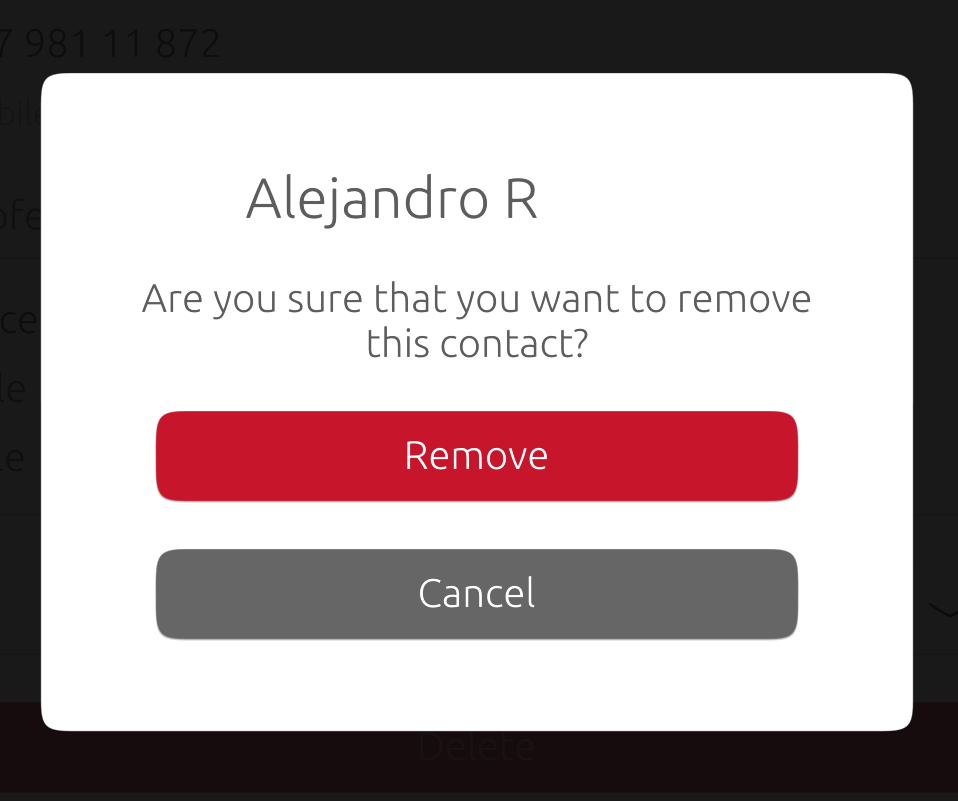
Dialoge sollten Aktionen weiterführen und keine ja-nein-Fragen stellen. Zum Beispiel, der Benutzer hat entschieden einen Kontakt zu löschen. Wenn Ihr Dialog fragen sollte: „Sind Sie sicher, dass Sie diesen Kontakt löschen wollen?“ dann sollten die Optionen sein „löschen“, also eine negative Aktion die rot eingefärbt ist und „abbrechen“ also eine neutrale Aktion die grau eingefärbt sein sollte.
Beispiele von Designs, die Sie vermeiden sollten#

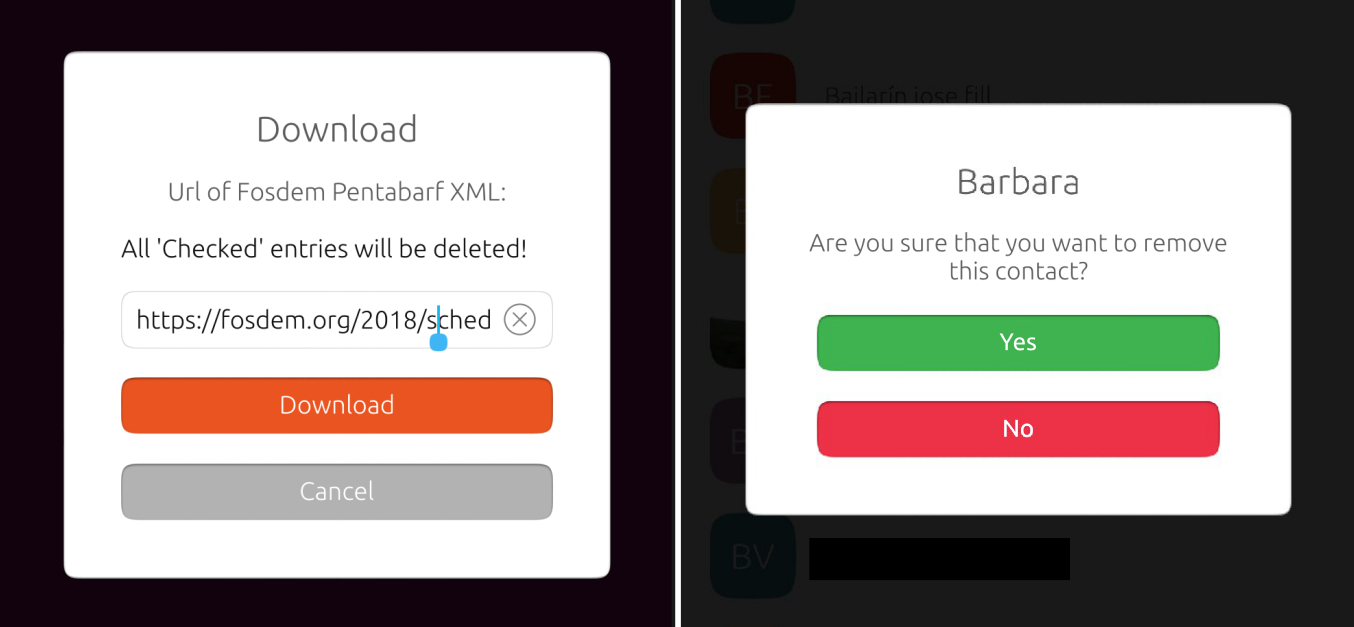
Links: der Download-Knopf benutzt noch die alte, Fokusierende Farbgebung, der Ändern-Knopf (zweitrangige Aktion) benutzt die alte, graue Farbgebung.
Rechts: der Dialog verwendet eine nicht eindeutige Antwort, in der beide Knöpfe in verwirrenden Farben gefärbt sind: „“Verursacht ‚Nein‘ eine unumkehrliche Aktion und ‚Ja‘ eine hinzufügende Aktion?“