Масштабирование изображений#
Масштабирование изображений нужно для нормального функционирования режима конвергенции. Значки и изображения приложений лучше создавать в масштабируемом формате, чтобы улучшить их вид на разных устройствах.

Одним из самых популярных масштабируемых форматов является SVG. Файлы SVG можно создавать с помощью программы ʻInkscape <https://inkscape.org/> `__.
В qml есть особенность - SVG-файлы подвергаются рендерингу, чтобы занимать меньше памяти. Это теряет преимущества масштабируемости. При использовании SVG-файла в элементе «Изображение» можно использовать свойство с именем sourceSize. Это определит визуализированный размер изображения SVG. Изображение SVG с шириной sourceSize и высотой 252 пикселя будет отображаться так, как если бы масштабируемое изображение было бы png-файлом размером 252 на 252 пикселя.

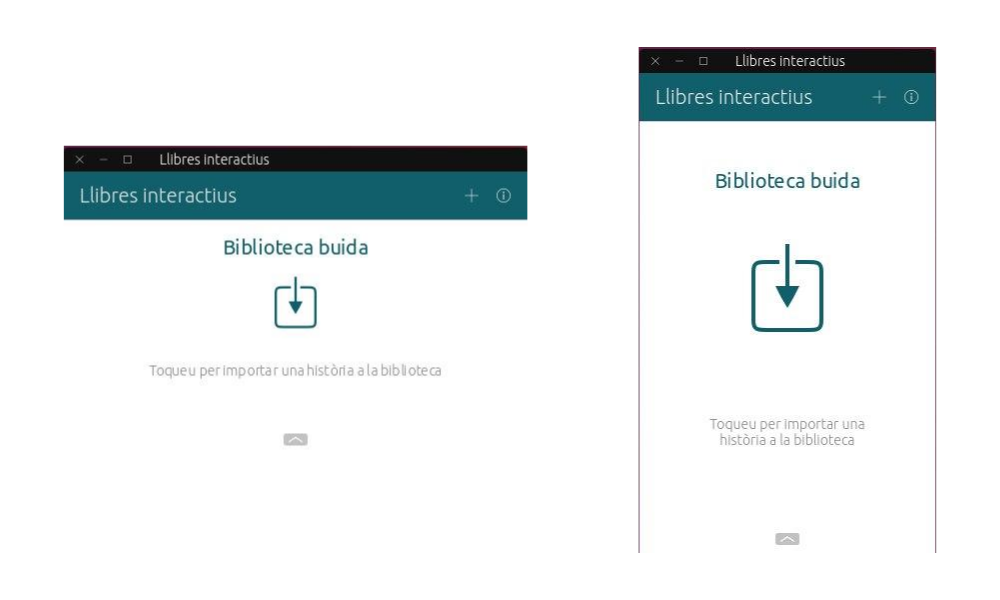
Разные размеры одного SVG-изображения после рендеринга#
Не рекомендуется определять sourceSize как относительный размер, чтобы избежать проблем с производительностью. Лучше всего определять sourceSize на основе заданного списка пороговых значений. В приведенном ниже примере изображение image.svg будет показываться в размерах 60 на 60 gu, если основной масштаб больше 70 gu. В других случаях будет формироваться изображение размерами 40 на 40 gu. Настройка порогов значений помогает получить масштабируемые изображения без затрат мощности устройства на рендеринг.
Image {
source: "image.svg"
sourceSize.width: mainView.width > units.gu(70) ? units.gu(60) : units.gu(40)
sourceSize.height: sourceSize.width
}
Подробнее о работе с изображениями можно узнать в Qt wiki.